|
在习之的博客:《背景信纸从简单的做起(一)》里,有一张信纸构成的示意图。图上将信纸分成上中下三区,每区又分左中右三块,共九个单元。但是在后续介绍的三个信纸代码里都只用到了其中的几个单元,没有用足过九个。本文要介绍的是用足九个单元图的信纸,习之称它为“九图信纸”。由于图有九张,似乎复杂,其实成品的背景信纸也很简单。请看九图信纸的示例。

左图就是习之博客里用过的一款信纸。在外框部分的背景色深,书写文字区域的背景色浅,之间用一个细框分隔。在左上和右下各有一个小图,小图位于书写文字区域部分呈半透明状态。
由于深色细框四角有小圆角,很难用代码实现;要用源代码将一张小图做成部分半透明也很难。因此先用photoshop做成如下图的效果图,将图切开,再用源代码将切开的图连起来,组成一张长宽都能延展的信纸。
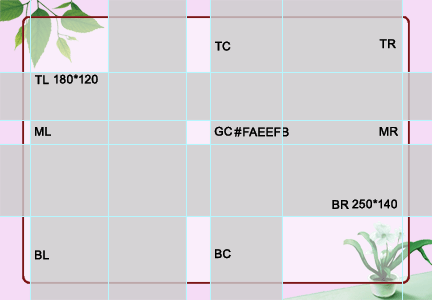
下面的示意图就是将这张效果图切出九块,彩色部分就是信纸代码里要用的小图。

按现在的示例,中心一张GC是单色图,因此也可以改用颜色代码表示。因为九图信纸的总背景也可以用适合书写文字的背景图。因此例子中保留了这张图。而且,不同的浏览器对jpg图、gif图的背景色与代码表示的背景色略有差异,越是深色越明显,因此即使是单色也是采用纯色图比较好。
每块小图旁边都注了名称,如左上图称TL、右下图称BR等。最好是九图的类型相同:全用jpg或全用gif。TC、BC的宽度随意,习之习惯用20px,ML和MR的高度也用20px,中间的GC用40*40。GC可以用有图案的适用写文字的“背景图”,大小不限。
与习之前面博客介绍的简单信纸相比,九图信纸增加的图主要是左右的边图(ML、MR)。老小孩网的博客宽度已经可以到920px,信纸增加了左右边图,仍然能有足够的内部空间。而设计不同的“边图”可以使信纸增色不少,如花边背景、卷轴背景、相框背景等都是需要左右边图的。这款背景信纸只是其中一例而已。
这款信纸的代码架构与以往介绍的信纸代码类似。也是将上中下三段分别用三个表,外面再套一个总表以捆扎内部三个表和设置背景图。具体代码如下:
信纸代码(四)--九图信纸(代码里的小图没有上传,因此直接拷贝过去是不能用的)。
<table align="center" cellspacing="0" cellpadding="0" width="99%"
bgcolor="#FAEEFB" background="photo/GC.gif" border="0">
<tbody><tr>
<td>
<table align="center" cellspacing="0" cellpadding="0" width="100%" border="0"
style="background-repeat:repeat-X; background-position:left top;" background="photo/TC.gif" >
<tbody><tr>
<td style="background-repeat:no-repeat;background-position:left top"
background="photo/TL.gif" align="center" valign="bottom">
<div style="font-size:30px;line-height:1.5em;height:60px;color:#D5480A;
font-family:华文行楷;text-align:center">
这里可以写标题</div></td>
<td width="50" height="120" style="background-repeat:no-repeat"
background="photo/TR.gif"><img src="http://www.oldkids.cn/img/touming.gif" width="5" height="5" ></td>
</tr></tbody></table>
<table align="center" cellspacing="0" cellpadding="0" width="100%" border="0">
<tbody><tr>
<td width="50" style="background-repeat:repeat-Y;background-position:left top"
background="photo/ML.gif"> </td>
<td style="padding-left: 8px;padding-right: 8px;font-size:20px;color: #560808;
line-height:1.5em;font-family: 宋体;">
<p style="margin:0;">
文字从这里开始写</p>
<p style="margin:0;"> </p>
</td>
<td width="50" style="background-repeat:repeat-Y;background-position:right top"
background="photo/MR.gif"> </td>
</tr></tbody></table>
<table align="center" cellspacing="0" cellpadding="0" width="100%" border="0"
style="background-repeat:repeat-X; background-position:left bottom;" background="photo/BC.gif">
<tbody><tr>
<td width="50" height="140" style="background-repeat:no-repeat"
background="photo/BL.gif"> </td>
<td style="background-repeat:no-repeat;background-position:right bottom"
background="photo/BR.gif" align="center" valign="top"><img src="http://www.oldkids.cn/img/touming.gif" width="5" height="5" ></td>
</tr></tbody></table>
</td></tr></tbody></table> |
为使代码阅读清晰,将三个table分别用空行隔开。在代码里,上表包含了TL、TC、TR三张图,都用background表示,TC位于table标签内,X方向重复;TL和TR分别位于两个td标签内,不重复,position设置前左后右。下表的BL、BC、BR三张图同样处理。在源代码里一表布置三图的方法很多,现介绍的是一种简单的,需要替换的数据比较少,只需在一个td里设置width(宽)和height(高)。
中表的左右两张图也用background表示,采用Y方向重复,起到信纸上下延展的作用。
代码里每个小图的文件名分别与上面第二图里所标的图名相对应。小图的尺寸也在图二里标注了。
按对称原则,中图GC应该位于中表代码的中间一个td标签内,习之为了使信纸代码模板统一,将它放在了最外层的table里,可以理解它是整张信纸的背景底图。
这款信纸的代码与前面习之博客里介绍的“简单信纸”代码相类似,因此不展开讨论了。因为有九个图要替换,代码替换比较麻烦,图片的尺寸和td的宽和高也要根据自己的设计数据做相应改变。
2016年附记:这套代码是根据实践做了点改动,在上下表中多了一个5×5的透明图。过去的代码,在这里是一个空格,由于这个空格经几次编辑(或反复拷贝),会丢失,致使角图会不显示,整个边框会缺个角。
与以往的背景信纸不同,这款九图信纸因为九图都与背景色相关,不能在代码里替换一两个图就完成,需要先在PS里设计好效果图。为方便做练习,习之提供上面这个示例的psd图文件,只要在PS上打开该图,换掉左上、右下两张图(在不同的图层上),改变底色,就能生成一款新的效果图。 其中紫色分隔框可以不用也可以改变颜色;现在示例是内部半透明,也可以做成外框半透明,甚至改成别的花边图案;图的位置可以改成右上左下,甚至可以四角都有图;等等。在提供的psd图里,已经将紫色细框与半透明层分离,可以分别改变它们的颜色和透明度,以取得较好的效果。
制作好效果图,调整参考线,用矩形选框选取所需要的九个小图,将它们保存成gif图或者jpg图(类型最好统一),然后上传老小孩网,取得地址替换到代码模板内。

附:psd图地址:
http://ftp.oldkids.cn/photo/paperdemo_02.psd
2015年10月记:因老小孩ftp停用,现改成习之自己的空间地址。
http://xizhi.eqibao.com/images/blog/paperdemo_02.psd
|